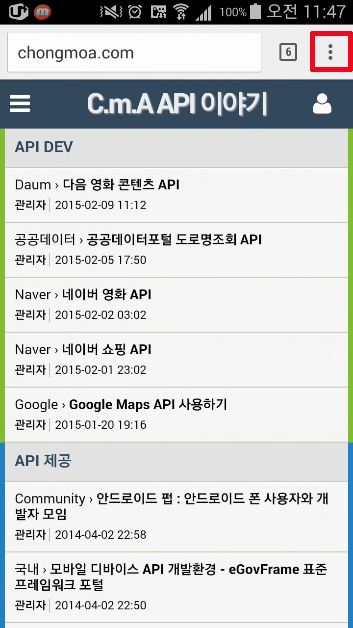
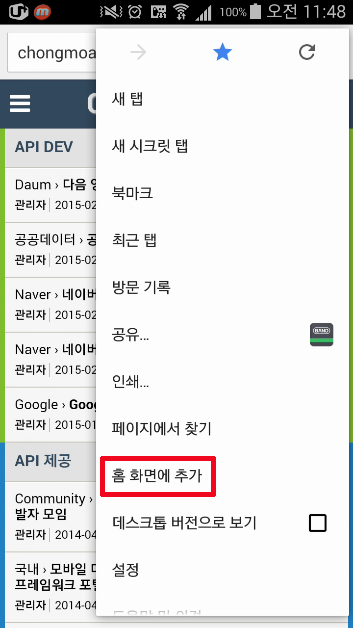
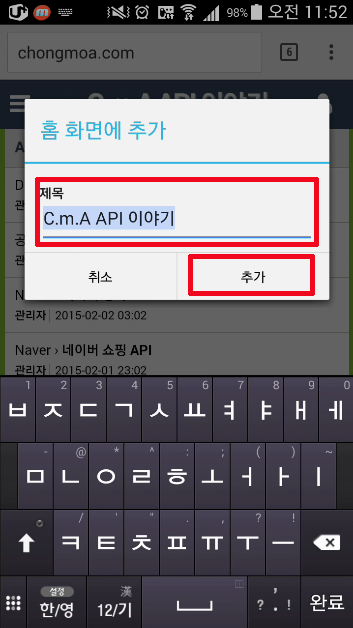
아이폰과 안드로이드 폰은 웹 페이지의 바로가기를 장치 화면에 추가하는 기능을 제공해주고 있습니다.
그래서 앱과 같이 아이콘을 설정해놔서 사용자가 앱 실행하는 방법과 같이 아이콘을 클릭해서 모바일 사이트에 접근할 수 있도록 할 수 있습니다.
아이폰과 안드로이드 아이콘 등록 방법은 link태그를 이용하면 되는데, 설정하는 방법은 조금 다르니 아래를 참고하시기 바랍니다.
1. iOS
기본 아이폰이 제공하는 UI 처리 : 아이폰은 자동으로 모서리가 둥글게 되고, 아이콘 위쪽은 밝게, 아래는 어둡게 자동으로 광택 효과가 적용
1.1 기본 아이폰이 제공하는 UI 처리 사용시
<link rel="apple-touch-icon" href="/이미지경로/icon.png" />
1.2 기본 아이폰이 제공하는 UI 처리 사용하지 않을시
<link rel="apple-touch-icon-precomposed" href="/이미지경로/icon.png" />
apple-touch-icon.png 가 기본 이름이지만 임의대로 할수도 있습니다.
일반적으로 아이폰에서 웹사이트 아이콘을 추가하게 되면 웹사이트 화면을 캡쳐한 내용을 아이콘으로 사용하는데
apple-touch-icon 이라는 링크를 추가하여 아이콘을 내가 지정한 것으로 사용할 수 있습니다.
아이폰은 57×57 , 아이패드는 72×72, 아이폰4는 114×114 사이즈의 png 이미지를 사용하며,
가능하면 114×114 이미지로 만들어두면 아이폰에서 자동으로 크기 리사이즈를 해줌.
2. 안드로이드(Android)
아이콘 사이즈는 안드로이는 같은 경우 72x72(px)의 png이미지를 지정하면 됩니다.
<link rel="shortcut icon" href="/이미지경로/icon.png" />
3. 스크립트를 이용 웹브라우저를 판단후 처리 할 수 있는 방법은 아래와 같습니다.
<script>
var userAgent = navigator.userAgent.toLowerCase(); // 접속 핸드폰 정보
// 모바일 홈페이지 바로가기 링크 생성
if(userAgent.match('iphone')) {
document.write('<link rel="apple-touch-icon" href="/이미지경로/icon.png" />')
} else if(userAgent.match('ipad')) {
document.write('<link rel="apple-touch-icon" sizes="72*72" href="/이미지경로/icon.png" />')
} else if(userAgent.match('ipod')) {
document.write('<link rel="apple-touch-icon" href="/이미지경로/icon.png" />')
} else if(userAgent.match('android')) {
document.write('<link rel="shortcut icon" href="/이미지경로/icon.png" />')
}
</script>
var userAgent = navigator.userAgent.toLowerCase(); // 접속 핸드폰 정보
// 모바일 홈페이지 바로가기 링크 생성
if(userAgent.match('iphone')) {
document.write('<link rel="apple-touch-icon" href="/이미지경로/icon.png" />')
} else if(userAgent.match('ipad')) {
document.write('<link rel="apple-touch-icon" sizes="72*72" href="/이미지경로/icon.png" />')
} else if(userAgent.match('ipod')) {
document.write('<link rel="apple-touch-icon" href="/이미지경로/icon.png" />')
} else if(userAgent.match('android')) {
document.write('<link rel="shortcut icon" href="/이미지경로/icon.png" />')
}
</script>




자료 원본 출처 : http://chongmoa.com/5478
'Web > Mobile' 카테고리의 다른 글
| 오페라 모바일 에뮬레이터(Opera Mobile Classic Emulator) (0) | 2014.04.08 |
|---|
